Preface
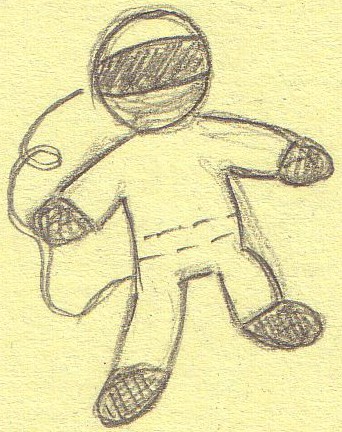
Sketching a sprite (for use in C64) consists of multiple steps:- drawing a conceptual sprite onto paper,
- scanning,
- emphasizing contours,
- reducing colors and
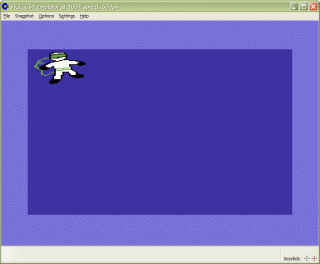
- converting to C64-sprite(s).
Since the input image may be larger than sprite dimensions (for C64 12x21 in Multicolor- or 24x21 in Hires-Mode), several sprites may need to be tiled to depict whole image.

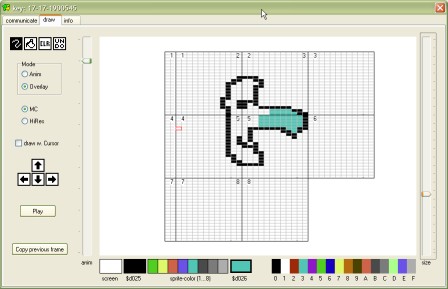
Sprite painter
That's why I coded a sprite editor, approx. dev.-time 7-8 hours. ... For the first shot ;-)
Meanwhile the editor has additional features:
- animation with loading/saving as GIF,
- inidividual sprite colors,
- Multicolor/HiRes mode,
- copy and paste from clipboard,
- preliminary overlay, ...

Exemplary C64-sprite
 First step, drawing. I prefer plain paper and a good pencil, preferable HB. I like drawing anywhere I am. This may be at home, at work, ... Then digitalization may be done with a digital camera (under appropriate light conditions) or better a flatbed scanner. |
 Now, the image needs to be resized to fit sprite dimensions, i.e. .... Here 32 x 40 pixel (image scaled). |
 The image needs to be overworked, i.e. lines manually redrawn. Choosing the right pixels is quite tricky; a simple color reduction to 4 would not satisfy. |
At this point I tried several C64 / Cross-platform sprite editors, but they lacked two features:
- importing from bmp,
- multi-sprite conversion, i.e. being able to paint adjacent sprites without switching.
Copy and Paste the data into an assembler source code, assembling with TAsm and execute with WinVice can be done with a batch file, i.e.
64tass.exe -C -a -B -i spindizzy.asm -o spindizzy.prg D:\Emulator\C64\WinVICE-1.21\x64.exe spindizzy.prg